要寫出一個網頁,首先要有文字編輯器,網路上可以搜尋到各種編輯器,這邊就不多做介紹,有興趣的人可以自行上網搜尋~
眾多編輯器中,最為人熟知的是Visual Studio Code(VS Code),它是由微軟開發的一套可同時支援Windows、macOS和 Linux系統的文字編輯器,除了可以用來開發HTML、CSS、Javascript,也可以擴充支援Python、C/C++、Java等語言,最重要的是它可以提供即時預覽和程式碼提示。
以下我將使用VS Code做示範。
VS Code下載網址:https://code.visualstudio.com/
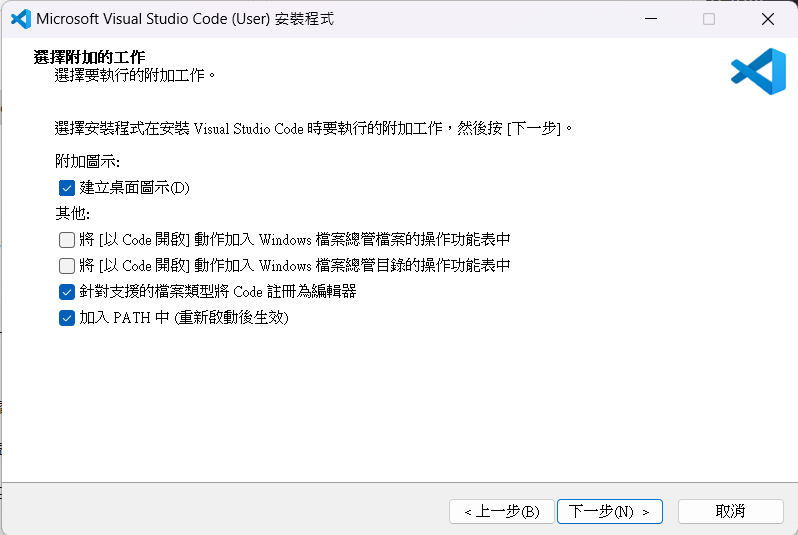
和其他軟體的下載過程一樣,這邊就不贅述,特別提醒可以將 「建立桌面圖示」 勾選,方便之後直接在桌面執行軟體。
點選下一步後就會開始安裝,安裝完成後直接打開VS Code。
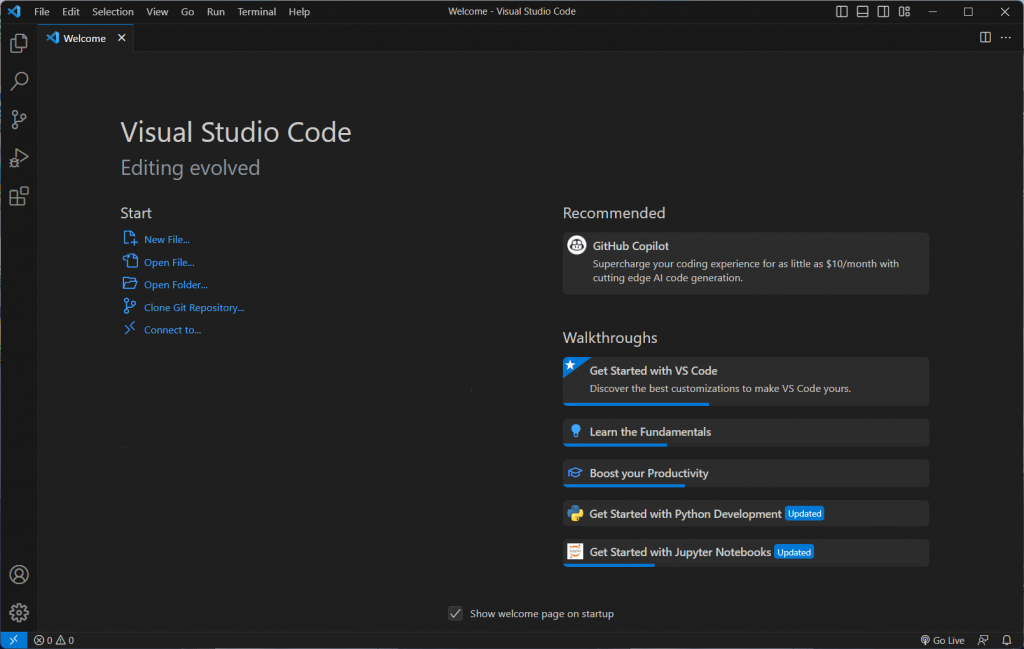
打開VS Code會看到這個歡迎頁面,到了這一步就表示已經成功擁有文字編輯器囉!
那今天就先講到這邊,明天再介紹建檔案和安裝即時預覽套件,我是YQ,明天見。
